Как сделать классную аватарку для группы. Секреты Вконтакте. Создание единого блока “Аватар и Меню”. Классная аватарка без редактирования
Практикум. Каких размеров должны быть аватары и шапки в группах социальных сетей?
SemSocial предлагает полезную информацию для SMM-щиков и дизайнеров.
После недавнего обновления у Facebook сменились рекомендуемые размеры для оформления, наиболее оптимальные:
Шапка должна быть 851х314px, но можно взять размер побольше, сохранив пропорции.
Аватар - 180х180px, но можно загрузить и более высокое разрешение.
VK
Размер аватара группы/паблика должен иметь ширину 200px, а высоту до 500px. Если вы хотите себе квадратный логотип — пожалуйста, загружайте картинку 200 на 200, вертикальный — 200 на 300/400/500.

Твиттер также недавно позволил загружать изображения более высокого разрешения, после обновления стало понятно, что рекомендуемые размеры ориентированы на широкоформатные мониторы высокого разрешения.

Для адекватного отображения минимальный размер шапки должен быть 1500х500px, но советуем взять больше, чтобы не было смазывания.
Аватар - минимум 400х400px.
Google Plus
Минимальное разрешение — 480х270px, но будьте готовы, что на высоком разрешении изображение будет размываться, так как G+ «растягивает» его. Берите максимально доступный размер.
Аватар также редактируется и ставится в форме круга, рекомендуем загружать размером от 250x250px.

Одноклассники
OD позволяет загрузить только уникальный аватар. Шапку изменить можно, но только выбрав одну из предложенных.
Размер логотипа может быть любым, т.к. обрезается до 190х190px и должен иметь форму квадрата. Для нормального отображения достаточно загрузить лого 300 на 300px.
YouTube
Тут наверняка возникнут проблемы, т.к. youtube не растягивает шапку, а «центрирует» ее. Поэтому, если вы хотите на логотипе поместить важную информацию, адрес или контакты, старайтесь разместить их ближе к центру.
При создании паблика в популярной сети ВКонтакте новички часто задают себе вопрос, как сделать аватарку и обложку отличимую от других, ведь правильное оформление это уже половина успеха. Многие создатели групп ВК обращаются к дизайнерам, в особенности, если тематика созданной группы относится к продажам какого-либо продукта. Впрочем, и аватарку для ВК и обложку можно создать и самому, через Paint, или Photoshop.
Главное не забывать о нескольких простых правилах:
Как таковых специализированных программ для создания аватарок не существует, но можно использовать обычные графические редакторы.
Создание аватарки через Фотошоп
Чтобы сделать большую аватарку в группе Вконтакте в Photoshop необходимо придерживаться следующего алгоритма:
![]()
![]()
Создание аватарки через Paint
Для создания красивой аватарки для группы ВК можно использовать Paint:
Как сделать аватарку онлайн
Неплохим сервисом для создания обложки и аватарки онлайн является сайт Canva . Он достаточно прост в пользовании и прекрасно подойдет новичкам.![]()
Для начала нужно зарегистрироваться на сайте, это можно сделать через социальные сети, аккаунт в Гугле, Facebook или почту.
После того как регистрация будет выполнена нужно выбрать пункт настройки высоты и ширины
шаблона — 240×450. Можно приступать к оформлению.![]()
Пользователь может обратить внимание на пункт «создание шаблона соц. сетей », но это не подходит для ВК, там уже установлены размеры, впрочем, изменение шаблона возможно, если получить платную подписку, бесплатная возможна в течение 30 дней. Но даже в этом случае редактирование размера не будет полным, а представленным из списка различных макетов.
Для создания обложки выполняем несколько простых шагов:
Шаблоны для группы
Шаблоны для групп Вк можно найти на таких сайтах как:
Создание обложки онлайн
Теперь узнаем, как сделать длинную аватарку или обложку Вконтакте. Включаем сайт Canva , о котором говорилось раньше. Выбираем размеры
шаблона 1590×400. Выходит длинный горизонтальный белый лист. Затем подбираем макет.![]()
Мы выбрали макет с возможностью добавления нескольких фотографий
. Посередине можно поместить название группы
, или лозунг, а по краям красивые изображения.![]()
Выделяем файл без картинки кликнув на него и вверху можно будет выбрать фильтр
. После того как обложка готова остается скачать ее на сайт.![]()
– основа для эффективного продвижения. Красивая аватарка и обложка способны увеличить конверсию по вступлению пользователей в сообщество, а также продажи, если сообщество коммерческое.
Если вы хотите подобрать готовое изображение, то вам следует знать, узнать про размер аватарки для группы Вконтакте .
Из всех имеющихся пунктов необходимо выделить следующие:
- Изображение должны иметь высокое качество. Все элементы должны быть четкими, без размытия.
- На картинке не должно быть водяных знаков: логотипов других компаний или сообществ, стоковых сервисов и т.д.
- Подбираемое изображение должно иметь смысл и правильный размер. Не нужно выбирать изображение автомобиля марки BMW в сообществе, посвященном Mercedes и наоборот. Аватар – это лицо вашего сообщества. Он дает возможность пользователям социальной сети понять направленность сообщества, ее посыл и тематику.
Как сделать аватарку для группы ВК самостоятельно правильного размера ? Для этого существует множество графических редакторов. Самым удобным и популярным является AdobePhotoshop. Программа позволяет создавать авы любого размера в высоком качестве. Все это достигается благодаря большому выбору вспомогательных инструментов редактора.
Для начала работы нужно создать новый проект в фотошопе.
Чтобы создать большую картинку нужно установить следующие размеры в открывшемся окне:
Ширина: 250px
Высота: 450px

После этого жмем кнопку «Создать».
Перед нами появляется рабочая область, где и происходит процесс создания вертикального аватара.

Для обложки необходимо указать следующие размеры:
Ширина: 1590px
Высота: 400px
В итоге мы получаем картинку в горизонтальном положении.

В качестве фона для авы скачайте любое подходящее изображение по размеру высокого качества и поместите его на шаблон. Для этого перейдите в меню «Файл» – «Открыть».
Чтобы добавить текст нужно выбрать инструмент с иконкой буквы «Т» на панели слева.
После этого выберите подходящий шрифт и его размер.
Расположить текст можно в любой области картинки.

Если вы не хотите каждый раз заново создавать новые проекты, то сохраните эти шаблоны в формате PSD. Для этого перейдите в меню «Файл» – «Сохранить как»

После этого вы можете всегда открывать эти шаблоны и создавать новые изображения.
В руководстве указаны подходящие размеры для аватарки сообщества. Они идеально сочетаются с обычным, классическим форматом, а также новым дизайном ВКонтакте с обложкой.
Под классическим вариантом подразумевается оформление такого типа:

Новый дизайн с обложкой выглядит так:

Создание аватарки на мобильных устройствах
Если вы хотите создать аву для сообщества ВК с устройств на iOS или Android, то вам стоит обратить внимание на специализированные онлайн-сервисы.
В качестве примера рассмотрим сервис Vkprofi. Для работы с сайтом нужно авторизоваться через учетную запись ВКонтакте. После этого вам будет доступна возможность создать обложку, аватарку, меню и картинки для постов ВК.
Перейдите в раздел «Аватар».

Перед вами появляется возможность добавлять картинки, текст и спрайты в выделенной синим цветом области.

Таким образом создается классическое оформление следующего формата.

Для создания обложки перейдите в соответствующий раздел.

Графические элементы и текст добавляются в правой колонке.

Для сохранения финального варианта нужно оплатить лицензию. Один день лицензии стоит 50р.
Использование шаблонов
Если вы хотите найти варианты готовых аватарок, то обратите внимание на готовые шаблоны. Скачать макеты в формате PSD можно на следующих площадках:
You-ps.ru – Большой выбор шаблонов под любую тематику. Помимо исходников, на сайте размещены полезные уроки по использованию Photoshop. Скачивание файлов с you-ps производится бесплатно.


PS-Magic.ru . Еще один полезный сайт с исходниками оформлений в формате PSD. Как и на You-ps.ru здесь вы можете найти не только аватарки, но и уроки по их редактированию и созданию в Фотошопе.

Заказ шаблонов у фрилансеров
Если на приведенных выше площадках вы не нашли подходящего варианта оформления, то в таком случае обратитесь за помощью к профессиональным дизайнерам. Найти веб-дизайнера очень просто. Для этого существует множество фриланс-бирж с тысячами исполнителей.
Kwork . Все услуги на сайте продаются по 500р. Сотни исполнителей готовы создать для вас оформление для группы в самые кратчайшие сроки.
. Самая популярная биржа фрилансеров в СНГ. Регистрируйтесь на сайте в качестве заказчика и публикуйте задание по созданию аватарки для своего паблика. После этого на созданное вам задание начнут откликаться исполнители. Выбирайте понравившегося вам кандидата и начинайте с работу с ним.
Weblancer . Аналогичная биржа по поиску фрилансеров. Размещайте заказ, и ожидайте отклики от потенциальных исполнителей на создание шаблона.

Перед вами появится большой список из сотен групп по этому запросу. Все они принадлежат агентствам и фрилансерам, которые занимаются оформлением сообществ. В большинстве групп вы можете не только заказать разработку шаблона, но и найти уже готовые варианты, доступные для бесплатного скачивания.
Возможные трудности
При работе с аватаркой группы ВК у вас могут возникнуть следующие проблемы:

Итог
Аватарка для группы ВК играет важную роль, особенно если сообщество коммерческое. Аву можно сделать своими руками в фотошопе, можно заказать онлайн. Хорошая аватарка должна легко запоминаться и привлекать внимание.
Всем привет, с вами Роман Литвинов, дизайнер команды Ardens.pro. Сегодня я к вам пришел с гайдом-туториалом, как создать единый блок аватара и меню Вконтакте (единым целым). Для начала примеры на что это будет похожим.
Примеры:


Разметка аватара для группы Вк
Для старта нам нужна сетка. Чтобы её сделать, мы делаем скриншот страницы группы и забрасываем в проект, в моем случае в Photoshop.

После чего сочетанием клавиш CTRL+R вызываем линейки и расставляем направляющие по краям аватара и закрепа. Для того, чтобы вытянуть направляющую, нужно зажать ЛКМ на линейке и потянуть в сторону нашего макета.

Размер аватара, который мы видим в браузере без масштабирования, 200х500 пикселей. А закреп в таком виде 395х237 пикселей.
Порезка
Мы сделали разметку, теперь приступим к порезке. Почему сейчас? Да потому, что это уже почти конец моего гайда.
Для порезки нам нужен инструмент «Раскройка» (в англ. версии «Slice tool»)

С помощью этого инструмента делаем нарезку по нашим направляющим, конкретно внутри аватара и закрепа по краям.
Должно получиться так.
 Далее удаляем наш скриншот со слоев и приступаем к проекту. Разрабатывать оформление мы не будем, но я покажу что получится. Забросим в наш проект фотографию девушки. Для нас главное попасть в область порезки аватара и закрепа.
Далее удаляем наш скриншот со слоев и приступаем к проекту. Разрабатывать оформление мы не будем, но я покажу что получится. Забросим в наш проект фотографию девушки. Для нас главное попасть в область порезки аватара и закрепа.

После работы над нашим дизайном сохраняем порезанные части с помощью CTRL+SHIFT+ALT+S или Файл->Сохранить для web…
В данном окне с зажатым Shift выбираем наш аватар и закреп нажимаем сохранить  Но тут тоже еще не все. В появившемся окне, пункт фрагменты, выбрать «Только выделенные фрагменты» и нажать сохранить. После чего фотошоп отрежет из всего макета область с аватаром и закрепом.
Но тут тоже еще не все. В появившемся окне, пункт фрагменты, выбрать «Только выделенные фрагменты» и нажать сохранить. После чего фотошоп отрежет из всего макета область с аватаром и закрепом.
В папке куда мы сохраняли порезку мы увидим примерно такое.

Единый блок аватара и меню для группы Вконтакте
Смело заливаем наш аватар и закреп в тестовую группу, чтобы посмотреть результат 
Вот так, благодаря таким действиям у вас получится единый блок аватара и меню в группах Вконтакте.
Завершение
Надеюсь мой мини-гайд был полезен и вас получится сделать ваши группы более красивыми и запоминающимися.
Полезные статьи на похожей тематики:
Забавное видео (местами и не поймешь «фотошоп» или нет)
Внимание конкурс:
Подарю набор стикеров на выбор тому, кто повторит данный урок, и у него получится сделать аватар и закреп одним целым 😉
Ставьте лайки, оставляйте комментарии, бросайте маффины или помидоры в нашей группе
На сайте социальной сети ВКонтакте в большинстве различных сообществ определяющим фактором популярности является правильно подобранное оформление. При этом основной частью дизайна паблика выступает аватарка, представляющая собой лицо сообщества.
Процесс создания основного изображения в сообществе – ответственная работа, для выполнения которой требуется мастерство владения различными графическими программами. Вследствие такой особенности зачастую крупные группы нанимают специалистов в области дизайна, чтобы избавиться от любых проявлений плагиата.
Вы можете использовать заготовки, найденные в интернете, однако рекомендуется делать это исключительно на ранних этапах.
Кроме сказанного, отдельное внимание нужно обратить на то, что на сегодняшний день в группе ВКонтакте может быть один из двух типов изображений:
- Аватарка;
- Обложка.
По своей сути, главное отличие названых типов заключается в конечном расположении загруженной картинки в шапке паблика. Более того, аватарка так или иначе должна быть добавлена в сообщество для создания миниатюры.
В рамках данной статьи мы расскажем об основных нюансах создания обоих типов картинок, используя программу Photoshop в качестве основного редактора. Вы можете использовать любую другую программу, оснащенную соответствующими инструментами.
Последнее, чему нужно уделить внимание, заключается в том, что любое изображение может быть использовано в каждом сообществе, будь то «Публичная страница» или «Группа» .
Способ 1: Создаем аватарку для группы
Базовая аватарка сообщества представляет собой практически то же самое, что и основная фотография на персональной странице пользователя. Вследствие этого, рекомендуем вам ознакомиться с процессом загрузки и кадрирования изображений подобного типа.
Кроме прочего, в качестве аватарки паблика VK не могут выступать картинки с прозрачным фоном или конвертированные в формат, отличающийся от «JPG» , «PNG» или «GIF» .

- Ширина – 250 пикселей;
- Высота – 450 пикселей;
- Разрешение – 72 пикселя/дюйм.
Вы можете использовать свои параметры в зависимости от задумки, однако, учтите, что на сайте изображение может быть кадрировано исключительно до прямоугольной и вытянутой по вертикали или квадратной формы.
![]()
Все дальнейшие действия зависят исключительно от ваших познаний графического редактора. При этом все же есть несколько наиболее важных советов:
- Картинка должна полностью соответствовать тематике сообщества;
- У созданного изображения должно присутствовать место, идеально подходящее для выборки миниатюры;
- Не следует размещать на аватарке множество подписей;
- Важно следить за соблюдением целостности цветовой гаммы изображения.
Чтобы лучше понимать сказанное, рассмотрим пример некоммерческой аватарки для сообщества музыкальной тематики.
- С помощью инструмента «Прямоугольник» , используя дочерние возможности, создайте ровный круг, несколько меньший в диаметре, чем ширина аватарки.
- Добавьте тематическое изображение, отражающее основную идею сообщества, перетащив картинку в рабочую область редактора.
- Масштабируйте изображение таким образом, чтобы его основная часть попадала в рамки ранее созданного круга.
- Переместите слой с добавленным изображением над ранее созданной формой.
- Раскройте меню ПКМ картинки и выберите пункт «Создать обтравочную маску» .
- В качестве дополнения добавьте для фигуры круга различные элементы стилизации в разделе «Параметры наложения» , например, обводку или тень.
- С помощью инструмента «Текст» добавьте в нижнюю часть изображения название сообщества.
- Добавьте тексту параметры наложения не нарушая цветовой гаммы, учитывая ранее добавленное изображение.
- С помощью того же инструмента «Текст» добавьте дополнительные подписи под названием паблика и стилизуйте их аналогичным способом.
![]()
![]()
![]()
Для удобства используйте зажатую клавишу «Shift» , позволяющую равномерно масштабировать картинку.
![]()
![]()
![]()
![]()
![]()
![]()
В качестве завершения процесса создания аватарки, вам необходимо загрузить новое изображение на сайт и правильно его кадрировать.
На этом все действия касательно аватарки сообщества в социальной сети ВКонтакте можно завершить.
Способ 2: Создаем обложку для группы
Обложка сообщества ВКонтакте – сравнительно новый элемент данного сайта, позволяющий расширить привычную аватарку по всей ширине страницы.

Теперь обложку нужно добавить на сайт.
- Находясь на главной странице группы, раскройте меню «…» и перейдите к разделу «Управление сообществом» .
- При помощи навигационного меню с правой стороны переключитесь на вкладку «Настройки» .
- В блоке «Основная информация» найдите раздел «Обложка сообщества» и кликните по ссылке «Загрузить» .
- В поле загрузки картинки перетащите сохраненную в Photoshop фотографию.
- С помощью рамки выделите закачанную фотографию и нажмите кнопку «Сохранить и продолжить» .
- После этого вы получите уведомление о том, что обложка была успешно установлена.
- Чтобы убедиться в этом, вернитесь на главную страницу паблика.







Если в процессе создания изображения для группы вы придерживались рекомендаций, то у вас наверняка не должно было возникнуть трудностей. Если же это не так, мы всегда вам рады помочь.

 Меняем программу для открытия файлов в windows по умолчанию
Меняем программу для открытия файлов в windows по умолчанию Почему не загружается вк и браузер не заходит во вконтакте
Почему не загружается вк и браузер не заходит во вконтакте Распиновка USB на материнской плате: что, где и как
Распиновка USB на материнской плате: что, где и как Способы поиска информации в сети
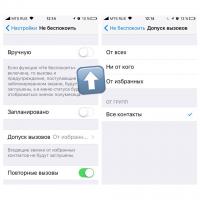
Способы поиска информации в сети Как заблокировать номер телефона, чтобы не звонили
Как заблокировать номер телефона, чтобы не звонили Что делает процессор в играх Что менять видеокарту или процессор
Что делает процессор в играх Что менять видеокарту или процессор Какие разъёмы на материнской плате
Какие разъёмы на материнской плате